安装maupassant-hexo主题
Maupassant最初是由Cho大神为Typecho平台设计开封的一套响应式模板,体积只有20KB,在各种尺寸的设备表现出色。
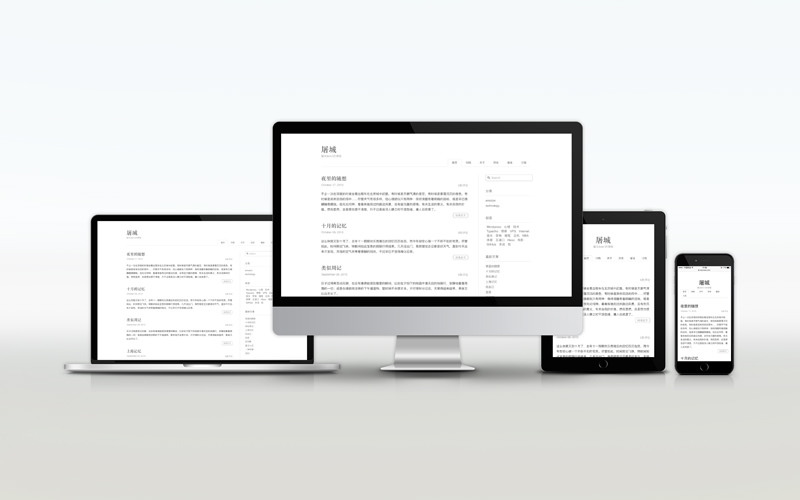
主题效果

平台移植
由于其简介大气的风格,受到许多用户喜爱,目前也已经移植到多个平台上,例如:
- Typecho: https://github.com/pagecho/maupassant/
- Hexo: https://github.com/tufu9441/maupassant-hexo/
- Octpress: https://github.com/pagecho/mewpassant/
- Farbox: https://github.com/pagecho/Maupassant-farbox/
- Wordpress: https://github.com/iMuFeng/maupassant/
- Ghost: https://github.com/LjxPrime/maupassamt/
Hexo更换maupassant主题
参考: https://github.com/tufu9441/maupassant-hexo
淘宝npm源(国内备用): http://npa.taobao.org/
极简流程
1 | $ git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant #安装主题 |
Hexo更多主题
直达链接: https://hexo.io/themes/
